十一章第三回 console
このページの最終更新日:
今回紹介するのはconsoleです(実はES5の範疇ではないような気がしますが気にしないでください)。これはデバッグ時に大いに役立つものです。
consoleと言われたら、二章第一回に紹介して以来ずっと使ってきたconsole.logを思い浮かべますね。
実はconsole.logの他にも似たような便利メソッドがあるので、今回はそれを紹介します。
console.logというのも、実はconsoleという変数に入ったオブジェクトが持つlogというメソッドであることはお察しのとおりです。
console.debug, console.info, console.warn, console.error
やはりconsoleで一番使うのはconsole.logで、それ以外のメソッドは使用頻度が結構劣ります。デバッグ用の用途が最も多いですから、console.logだけで事足りる場合が多いのです。しかし、ある以上は紹介しておきましょう。まず紹介するのは3つのメソッドです。
info,warn,errorとありますが、これらは「コンソールに表示する」という基本機能は同じで、引数もconsole.logと同じです(すなわち、表示したいものを何個でも渡すことができます)。これらのメソッドで表示したものは、コンソール上での文字列やアイコンが異なります。logはただ表示するだけでしたが、debugは「デバッグ用情報」っぽく、infoは「情報」っぽく、warnは「警告」っぽく、errorは「エラー」っぽく表示します。
また、これらはログレベル(重要度)が異なります。debugが最も低く、errorが最も高いですね。Chromeなどのコンソールでは、どのレベルまで表示するかを操作できます。デバッグ用にログを大量に表示する場合、異なるレベルのログを使い分けることで整理できるかもしれません。
console.dir,console.dirxml
これらも表示用のメソッドで、引数はconsole.logなどと同じです。
console.dirは、「オブジェクトの場合はそのプロパティ一覧を表示する」ということになっています。これは通常のオブジェクトをコンソールに表示する場合はあまり違いがありませんが、DOMのノードなど特殊なオブジェクトを表示する場合に違いが現れます。
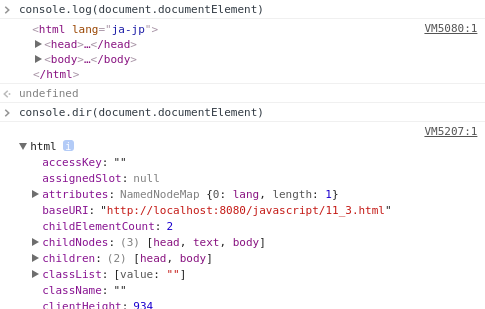
右の図は、Google Chrome 60でdocument.documentElementをconsole.logおよびconsole.dirで表示した場合を比較したものです。Chromeでノードを表示した場合、普通(console.logの場合)は図の上半分のように木構造を分かりやすく表示してくれるインターフェースが表示されます。このインターフェースはこのオブジェクトがどんなプロパティを持っているかなどの情報を表示してくれません。一方console.dirの場合はオブジェクトのプロパティ一覧を見ることができるインターフェースが表示されます(これは普通のオブジェクトをconsole.logで表示した場合と同じ動作です)。
覚えておくとたまに役に立つかもしれません。
console.dirxmlはXMLオブジェクトを表示しているのに特化しているらしいですが、よくわかりません。
console.assert
console.assertは今までのようにただ表示するだけではありません。まず、引数がちょっと違います。第一引数に条件、第二引数以降が今まで同様に表示するものとなります。
これは、いわゆるテストに便利なものです。第一引数は条件を表す真偽値であり、trueなら条件クリア、falseならダメという意味です。console.assertは、条件がtrueなら何も起こりません(コンソールにも何も表示されません)。falseなら、第二引数以降の内容を表示しつつエラーを発生させて停止します(九章第八回で紹介したthrowと同じ感じです)。
たまに活躍する場面があるかもしれません。
これはデバッグ時に、成り立っているべき条件がちゃんと成り立っているか確認する用途で使用できます。条件が成り立たない場合はエラーが発生し、バグに気づくことができます。
console.trace
これは引数なしで、コンソールに現時点でのコールスタックを表示します。詳しいデバッグができるかもしれません。
console.group, console.groupCollapsed, console.groupEnd
console.groupは、コンソールに表示されるログをグループ化します。console.group自体にも引数を指定することで、通常どおりログに表示させることができます。
console.groupが呼び出された後に続くログは、そのconsole.groupのログを親としてまとめられ(グループ化)、まとめて折りたたんだりできるようになります。
このグループ化は、console.groupEnd(引数なし)が呼び出されるまで続きます。例えば、こんな感じのを実行してみると、複数のログをまとめてたたんだりできるのが確認できます。
console.group("group start");
console.log(1);
console.log(2);
console.log(3);
console.groupEnd();
実際にやってみると、なんとなく動作が分かると思います。
ちなみに、groupCollapsedというのはgroupと同じですが、最初からそのグループが閉じてまとまった状態で表示されます。
これらをうまく使うと、大量のデバッグログをうまくまとめられるかもしれません(しかし自分は使ったことはありません)。
console.profile, console.profileEnd
これはまた面白いメソッドですが、コンソールに表示するという他のメソッドとはちょっと違います。
おおまかに言うと、profileが呼ばれてからprofileEndが呼ばれるまでの、実行時間などのデータを取得できます。
例えば処理にやけに時間がかかるときなど、その部分全体をconsole.profile()〜console.profileEnd()で囲むと、その処理内での関数ごとの実行時間などがくわしく把握できるので、デバッグに役立つかもしれません。
ちなみにprofileには引数を指定することができ、あとで結果を表示するときにそのタイトルとなります。複数profile〜profileEndがあるときに区別できます。
console.time, console.timeEnd
もう一つ時間が関係するのが、console.time〜console.timeEndです。
これは要するにタイマーで、timeが呼ばれてからtimeEndが呼ばれるまでの時間を測定します。
注意すべきことは、timeは引数にタイマーの名前を指定して呼び出し、timeEndも同じ引数で呼び出すということです。
たとえば時間がかかる処理の前後にtimeとtimeEndを置いて時間を測定したりなどできます。測定結果は、timeEndのときにコンソールに出力されます。
console.count
次はcountです。これはカウンタで、console.countが呼ばれるたびに数字を1増やして出力します。ある処理の回数を数えるのに使えるかもしれません。
これもtime同様に第一引数にカウンタの名前を指定できます。異なる名前で呼び出されたカウンタは異なる系列となり、また1からになります。再度もとと同じ名前で呼び出すと、もとのやつのカウントが継続されます。