基礎第六回
このページの最終更新日:
フォーム操作
今回は前回より本格的にHTMLとの連携をしてみましょう。
今回は、その中でも簡単なほうであるフォームの操作をします。フォームとは、次のようなやつです。
(ただし、みんな入門でこれをやるので紹介していますが、ここで紹介するやり方ははっきり言って良くないので使わないほうがいいです。動いて喜んだらそれで終わりにしておきましょう。詳しいことは第二章で紹介します。)
<!doctype html>
<html>
<head>
<title>test</title>
</head>
<body>
<form action="#">
<p>
<input type="text" size="30">
<input type="button" value="ボタン">
</p>
</form>
</body>
</html>入力ボックスやボタンがありますね。
これとJavaScriptが提携します。次のサンプルを見てみましょう。
<!doctype html>
<html>
<head>
<title>test</title>
<script type="text/javascript">
function aaa(){
document.form1.input1.value = "test";
}
</script>
</head>
<body>
<form action="#" name="form1">
<p>
<input type="text" size="30" name="input1">
<input type="button" value="ボタン" onclick="aaa();">
</p>
</form>
</body>
</html>JavaScriptの記述が追加されたのが分かると思います。
ボタンを押すと、横の入力ボックスの文字が「test」になります。
ボタンにonclick属性があるので、クリックすると関数aaaが呼び出されるというのは分かると思います。では、そのaaa関数を見てみましょう。
その処理は1行しかありません。document.form1.input1.valueという謎の変数に"test"を代入しています。
実は、これは変数ではなく決まった書き方で(厳密な説明ではないですが)、次のように書きます。
document.フォーム名.エレメント名.valueフォーム名とエレメント名ですが、タグに指定されているname属性のことです。フォーム名とは当然フォームの名前なので、form要素のname属性である"form1"があてはまります。
エレメント名ですが、エレメントとは要素のことです。つまり、フォームに属する要素を指定するということです。今回のinput1はinput要素の名前ですね。
これに代入すると、表示される文字列がそれにあわせて変わるということです。変数というわけではないですが、変数と同様に扱えます。
これを用いることで、ボタンを押したら何か処理をして結果を表示するということもできますね。
また、これによりフォーム要素の内容を読むことができます。例えばalert(document.form1.input1.value)とすれば、そのときinput要素に入力されている内容が表示されるでしょう。
よりよいフォーム操作
さて、実は上で紹介した書き方は使う人がそこそこいるので紹介しましたが、じつは省略形で、もっと正式で長ったらしい書き方があります。
それは、このような書き方です。
document.forms["フォーム名"].elements["エレメント名"].value違いとして、前回はフォーム名・エレメント名を"で囲みませんでしたが、今回は囲みます。(もちろん、"フォーム名"というのは文字列リテラルです。この方法ではフォーム名やエレメント名を文字列で指定することができます。ということは、文字列を入れた変数でもいいということです。それに気づいた人はとてもいいですね。)
実はもっとよい方法もありますが、この基礎編では紹介しません。
配列
配列とは、新しい変数の種類です(これまた厳密にはやや語弊がありますが、基礎編なので仕方ありません。というか、基礎編に書いてあることは入門者向けに書いてあることなので、厳密性はまったく期待しないでください。なんとなく理解できることが重要です。)
var aa = new Array("aaa","bbb","ccc");
alert(aa[0]);
alert(aa[1]);
alert(aa[2]);「aaa」「bbb」「ccc」のアラートが出ます。
まず、配列とはどういうものか説明します。簡単にいうと、複数の値をまとめたものです。
複数の値のそれぞれは、番号をつけて区別します。
上のサンプルの最後の3行はアラートを表示していますが、aa[0]は「aaの0番目」、同様にaa[1]は1番目、aa[2]は2番目ということです。注意してほしいのが、一番最初は1番目ではなく0番目ということです。
配列に入っているおのおのの値のことを要素と呼びます。
さて、配列を作るには、次のような式を使います。
new Array(0番目,1番目,2番目,3番目 ...)今回はこのように作った配列を変数aaに代入したということになります。
ここで、値は何個あっても構いません。1個や2個だけでもいいですし(1個だけでも「要素が1個の配列変数」ということになります)、10個あってもいいです。それどころか、実は0個でも構いません。要素は,で区切ります。(厳密には、これは関数呼び出しの引数です。なので,で区切ることになります。)
さて、配列を変数に入れた場合、それぞれの要素を変数のように扱うことができます。
var aa = new Array("a","b","c");
aa[2] = "d";このコードでは、「aaの2番目の要素」に"d"を代入しています。こうすると、もともと"a", "b", "c"だった配列が"a", "b", "d"と変わります。
改めて要素の指定の仕方を見てみると、次のようになっています。
変数名[ 数字 ]この数字のことを、添字などといいます。意味は、「変数名の数字番目」という意味になります。当然、この添字には変数も使うことができます。
配列の長さ
次のサンプルを見てみます。
var aa = ["aaa","bbb"];
alert(aa.length);「2」のアラートが出ます。
このコード、1行目から謎の文が出ています。実はこれは、配列を作る別の書き方です。こちらの方が便利で見栄えもよいため、よく使われます。これは、配列リテラルと言います。
[ 0番目, 1番目, 2番目 ... ]つまり、上のサンプルの文は
aa = new Array("aaa","bbb");と同じ意味だということです。
さて、次の行でaa.lengthというものをアラートで表示しています。「2」が出るので、どうやらこれは2を表しているようです。
実は、これはaa(に代入されている配列)の長さを表しています。長さとは、要素がいくつあるかということです。
つまり、この場合、配列変数aaには2つの要素があるから、「2」が表示されたというわけです。
配列の長さを得るには、次のように書きます。
配列.length長さですから、数値が返されます。
コメント
ここで、コメントというものを解説しておきます。コメントとは、スクリプト中に書いておくメモのようなものです。大規模なプログラムになってくると、この部分ではどんなことをしているとか、そういったメモ書きが不可欠です。コメントがあるとないとでは、後で見た時のわかりやすさがかなり違います。特に複数人で製品を開発する場合、コメント無しではとても立ち行かないでしょう。
コメントはプログラムに影響を与えません。実行時には無視されます。
それでは、コメントの書き方を解説します。
var a = 3; // aに3を代入
// コメント
/* コメント
コメント コメント */
// alert(5);
alert(a);「3」とだけアラートが出ます。
コメントには、2種類の書き方があります。一つは、行の途中に//を書くと、その行の終わりまでがずっとコメントになります。
もう1種類は、/*と*/で囲んだ間もコメントになります。
前者は仕様上1行しかコメントを書けませんが、後者は複数の行にまたがることができます。
サンプルでは、1行目では文の後ろにコメントが、2行目は行の先頭からコメントで、3〜4行目は2行にまたがるコメントであることがあります。5行目もコメントです。
ところで、余談ですが、1行目のコメント「aに3を代入」はあまりよいコメントではありません。なぜなら、aに3を代入しているのはプログラムを読めば分かるのでコメントに書く必要がないからです。コメントには、その処理の意図(なぜaに3を代入するのか)などを書くといいでしょう。他にも、JSDocと呼ばれる、決まった書式でコメントを書くことでドキュメントを生成できるやつが使われることもあります。
配列の利用
それでは、話を配列に戻しましょう。コメントを紹介したので、これからはコメントによる解説も交えていきます。
var members = ["鳩山由紀夫", "麻生太郎", "福田康夫", "安倍晋三", "小泉純一郎", "森喜朗"];
var i = 0; //カウンタ
while(i < members.length){
alert(members[i]);
i++;
}実行すると、配列変数membersの中身が順番にアラートで表示されます。ちなみに、「鳩山由紀夫」はこれを書いている時点で現役の内閣総理大臣です。
基礎第五回のwhile文も使われているのがわかります。解説なしでも内容がわかればかなり理解できているといえます。
まず、1行目では変数membersに配列を代入しています。0番目の要素が"鳩山由紀夫"、1番目の要素が"麻生太郎"……となっています。
さて、1行開けて変数iに0を代入しています。「カウンタ」というコメントがありますが、これは変数iがカウンタであるということをメモとして残しているわけです。このような、繰り返しのときに数が増えていき、回数や現在の番号などを表す変数がカウンタと呼ばれることがあります。
次のwhile文では、iが0で、members.lengthが6なので、この式は真です。したがって、中の処理が実行されます。
alertの引数は、members[i]です。iは0なので、0番目の要素ということになります。よって、「鳩山由紀夫」が表示されます。
次の行でiに1を足し、戻ります。members.lengthは6なので、iが5になるまでは常にwhileの式は真です。よって、members[1],members[2],.....members[5]が表示されていきます。
members[5]を表示した後、iは6になり、i < members.lengthが偽になるので、while文が終了します。
このように、カウンタと繰り返しの文を使うことで、配列変数の要素ひとつひとつに処理を行うことができます。これはよくあるパターンです。
for文
上のサンプルでは、繰り返しにwhile文を使いました。もちろんそれでも良いのですが、このように配列を扱うのにもっとよい繰り返しの文があります。それはfor文です。
for文を使うと、上のサンプルは次のように書き換えられます。
var members = ["鳩山由紀夫", "麻生太郎", "福沢康夫", "安倍晋三", "小泉純一郎", "森喜朗"];
for(var i=0; i < members.length; i++){
alert(members[i]);
}for文の括弧の中には、3つの式が;で区切られて書かれています。
1つめの式がカウンタを初期化する(0を代入する)文で、2つめの式が繰り返しの条件、3つめの式がカウンタの値を増やす文であることがわかります。{ 〜 }の中には、処理の本体部分しかありません。
これはもう配列変数を扱うときにお決まりの書き方ですが、詳しく解説します。
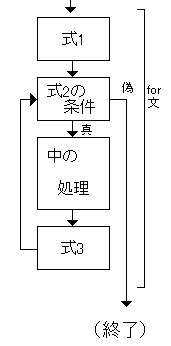
for( 式1 ; 式2 ; 式3 ){
文
} まず、for文に差し掛かると、式1が最初に1回だけ実行されます。for文の直前に書くのと同じです。そのため、カウンタのような変数を初期化する(0を代入する)のに適しています。
まず、for文に差し掛かると、式1が最初に1回だけ実行されます。for文の直前に書くのと同じです。そのため、カウンタのような変数を初期化する(0を代入する)のに適しています。
その後、式2の条件が判定され、真だと中の文を実行し、偽だとfor文を終了します。この処理は、while文と同じですね。
そして、中の処理が終わったタイミングで、式3が実行されます。while文で処理の最後にあったi++;をここに移動させることができます。
その後はまた先頭に戻り、式2の条件を判定するのを繰り返します。
ちなみに、第五回で解説したbreak文・continue文も使えます。continue文を使って途中で先頭に戻った場合でも、式3は実行されます。
このfor文は、配列とセットでよく使われる繰り返し文です。もちろんかなり便利な繰り返し文なので、他のさまざまな用途にも使えます。覚えておきましょう。(最近はfor-of文とかいうのもありますが、それはまた別の話です。)